element-ui 的代码可视化编辑器,自动生成表单代码,列表代码。不是一个可视化解决方案,更像是生成模板的工具 :house: 网页版本,在preview分支 Install npm install -g ele-cli How to Use 服务端占用 3000 端口 ...
”element-ui form-editor-vue Vue“ 的搜索结果
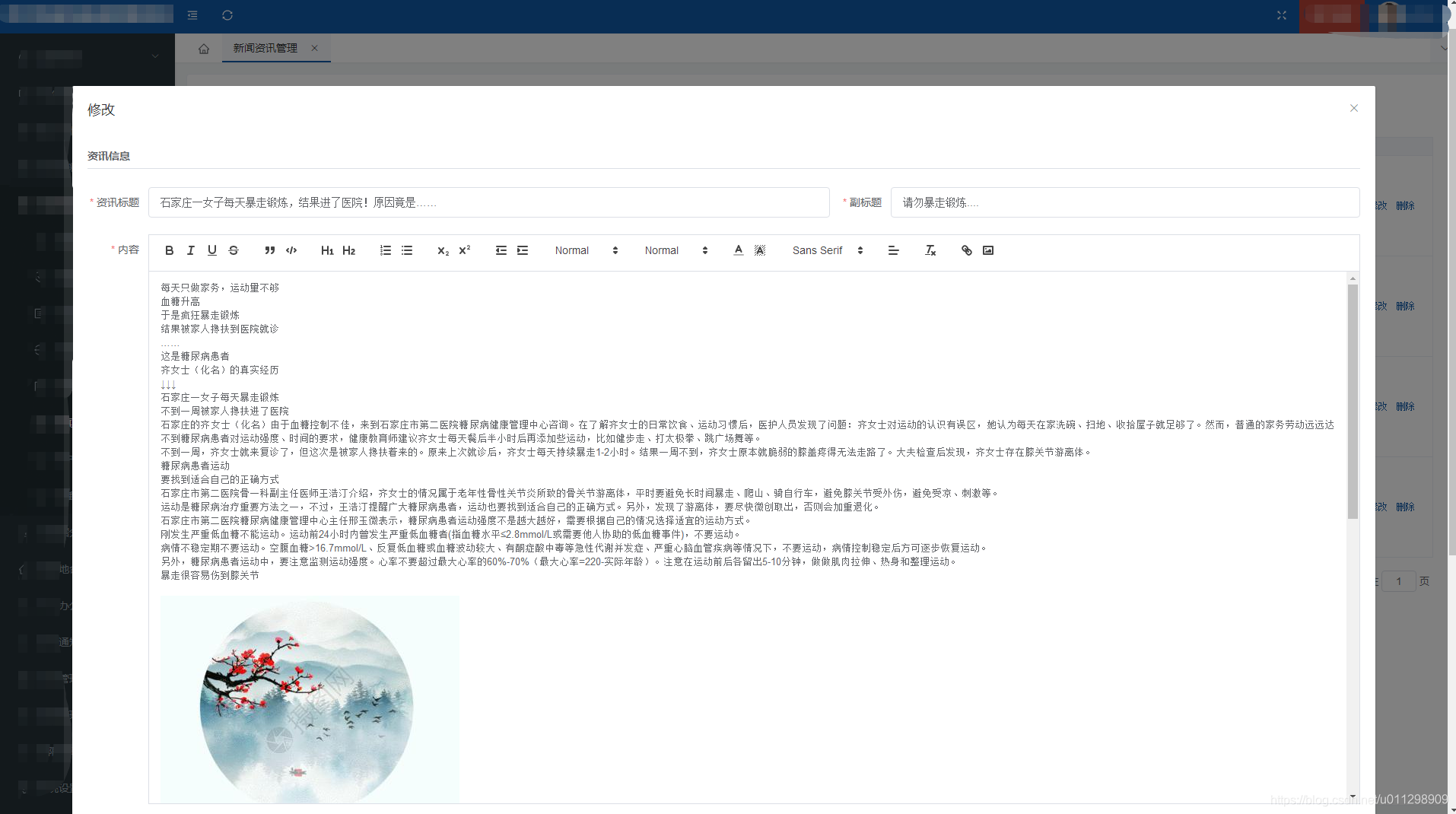
前言:使用文本编辑器 vue-quill-editor和 element-ui 样式冲突造成的小图标样式。主要是由于el-form-item组件造成的样式冲突. 在不修改源码的基础上,通过赋值一个新类去修改此冲突 <template> <...
element-ui vue 使用富文本编辑器
vue-admin-beautiful- vue-admin-beautiful- pl- 文件 系列教程: JSON解析器 将保存在数据库中的JSON表单,解析成真实的表单 // 安装 npm i form-gen-parser vscode插件 帮助使用元素UI的开发者完成基本的表单...
获取到父组件传过来的数据,循环el-form-item标签,我这里是为了满足UI设计图需求,循环了布局容器中的el-col标签,固定数值,循环超出会自动换行,不用担心页面错乱。页面中直接引入form组件,数组form.formData中...
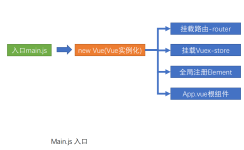
文章目录概念索引安装vue基本语法声明式渲染动态参数双向绑定数据绑定中进行数据处理使用JS表达式计算属性侦听器Class 与 Style 的数据绑定Class的数据绑定Style的数据绑定条件与循环条件渲染v-if指令v-show指令列表...
如何将WangEditor和Vue+Element-UI整合起来,官网语焉不详,仅提供了一个范例。我看了一些博客的引入办法是直接在页面中引入的,这里我把我的组件式引入方法和踩的坑介绍一下。 先在npm下安装wangeditor: npm ...
我选择了vue-quill-editor。然后问题来了,现实需求和引入的框架冲突。 问题引入 vue-quill-editor默认的图片插入方式,是直接将图片转成base64编码,这样的结果是整个富文本的html片段十分冗余。我们的服务器端...
问题: 以上问题问题主要由于 element-ui 的 el-form-item 与 vue-quill-editor 的样式冲突造成的 解决方案: 通过在 vue-quill-editor 上添加类样式解决,代码如下: template: 添加类样式 .ql-editor-class <...
数据默认只展示一排,会根据屏幕大小适配一行放几个el-form-item,最少两个,超过一行时,会出现更多筛选按钮,点击更多筛选展示全部搜索条件,将所有el-form-item宽度同意设置成215px宽度,暴露查询 重置方法给父级...
文章目录学-vue、element-ui入门笔记前言一、vue-cli 脚手架1.常见问题(1)在PowerShell用npm : 无法加载文件 \npm\npm.ps1,因为在此系统上禁止运行脚本。(2)vue ui无反应二、Chrome浏览器插件 vue-devtools安装...
问题描述想做一个用vue.js + element-ui的个人网站,但是在引入富...麻烦了问题出现的环境背景及自己尝试过哪些方法我是根据网上别人整合vue-quill-editor的方法引入的,css也引入了,但是就是和官网的版本不一样...
一、目录结构 /dist:执行npm run build命令后此文件夹下会自动生成文件,这些文件是真正需要发布到服务器上的文件 /node_modules:使用npm install module_name --save命令后,第三方包所存放的目录,引入时只...
FormMaking --基于 vue 和 element-ui 实现的表单设计器,可以让表单开发简单而高效。 Autor: Palapple Date: 2020-03-04 tag: Vue, JS, React, Ant Design Pro, ...基于 vue 和 element-ui 实...
element-ui根据条件动态改变组件placeholder的值 假设有一个需求,一个下拉框select,如果无选项,则显示 暂无可用VPC,请先申请,如果有选项, 则显示 请选择 利用vue.js 的v-bind属性,将placeholder绑定一个...
推荐文章
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地
- Python 攻克移动开发失败!_beeware-程序员宅基地
- Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
- 元素三大等待-程序员宅基地
- Java软件工程师职位分析_java岗位分析-程序员宅基地
- Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
- 标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地